- Домашняя страница: ваш цифровой бизнес-вход
- Не оставляйте никого с вопросами
- 4 распространенных основных ошибки
- Слишком много текста
- Слишком мало текста
- Каков правильный объем текста на главной странице?
- Слишком много внимания уделяется дизайну
- Слайдеры, огромный заголовок фото или видео фон
- Слайдеры вредны для вашей конверсии
- Нет, я не буду ждать, пока не увижу все фотографии карусели
- Слайдер часто идет слишком быстро
- Герои фильмов: движущееся изображение на заднем плане
- Мой главный аргумент: движущееся изображение отвлекает
- Так что избавьтесь от этих меняющихся фотографий
- Также не используйте огромные фотографии заголовка
- Очистить главное меню на рабочем столе
- Конкретный пример
- Что это за загрузка?
- Ненужные части в нижнем колонтитуле
- 7 советов для успешной домашней страницы на вашем сайте
Домашняя страница вашего сайта имеет решающее значение для ничего не подозревающего посетителя. Кто вы, что вы можете предложить, и это то, что ищет посетитель? Это то, что это все, и это идет не так со многими домашними страницами. Домашние страницы часто неясны, содержат слишком много или слишком мало информации, и в результате многие потенциальные клиенты выбывают . Вы можете прочитать, что идет не так в этой статье.
Домашняя страница: ваш цифровой бизнес-вход
Насколько мне известно, домашняя страница - это цифровой вход в вашу компанию. Многие люди приходят и хотят сразу же узнать, кто вы и что вы можете для них сделать. Вы получаете их там, чтобы направить оттуда к следующим важным отделам (страницам) цифровой версии вашей компании: вашему веб-сайту.
Не оставляйте никого с вопросами
На этой первой странице ваш посетитель узнает как можно быстрее, что вы можете ему предложить. Каким образом вы помогаете своему посетителю достичь этого? Каждый элемент на вашей домашней странице должен способствовать этому. Таким образом, вы спрашиваете для каждого элемента, что он добавляет для этого потенциального клиента. Ни один элемент не может быть слишком много. Ниже 4 ошибки, с которыми я часто сталкиваюсь.

Как хороший пример. У вас есть идея, что это за компания? [СПОЙЛЕР ПРЕДУПРЕЖДЕНИЕ] Это копирайтер. Вы сразу заметили?
4 распространенных основных ошибки
Я вижу 4 основных распространенных ошибки на домашних страницах:
- Слишком много текста
- Слишком мало текста
- Слишком много внимания уделяется дизайну
- Непонятное меню / меню бургера
Эти ошибки и другие важные части вашей домашней страницы обсуждаются здесь по частям.
Слишком много текста
Многие предприниматели склонны размещать всю свою историю прямо на своей домашней странице. Но спросите себя: приходят ли ваши посетители, чтобы сразу прочитать всю историю? Будут исключения, но большинство посетителей хотят знать, что вы предлагаете, прежде чем читать полные тексты. Представьте свою компанию, но будьте краткими.

Вы бы все прочитали на этой домашней странице?
Слишком мало текста
Другой край, конечно, недостаточно текста. Если вы хотите показать только то, что вы делаете с визуальными элементами, это не сразу понятно всем. Иногда иконки или изображения достаточно, как правило, вам нужен текст . Слишком мало текста больше не поможет вашему посетителю. Не все может быть захвачено, текст также необходим для разъяснения. Каков правильный объем текста, если его не должно быть много, но не слишком мало?
Каков правильный объем текста на главной странице?
Не слишком много текста, не слишком мало текста, что тогда хорошо? Подумайте сами, что важно показать немедленно. Не предоставляйте всю информацию, но убедитесь, что вы стимулируете своих посетителей хотеть читать больше. Затем вы ведете их на страницу, где они могут читать больше, например, с помощью кнопки с призывом к действию.
Покажите ваши самые важные продукты и / или услуги, вам не нужно показывать все сразу. Магазин не может показать все товары в окне . В любом случае, убедитесь, что ясно, что ваши посетители могут найти с вами. Кратко объясните, где это необходимо, и убедитесь, что они могут перейти непосредственно на страницы с дополнительной информацией.

Есть идеи, что делает эта компания? Или вы согласны со мной, что дизайнер обратился к творчеству?
Слишком много внимания уделяется дизайну
Дизайн важен, пусть это будет первым. Хорошо продуманный сайт источает профессионализм. Однако сам дизайн не является самоцелью. Дизайн служит целям вашего сайта. Тем не менее, веб-дизайнеры иногда слишком много говорят в дизайне.
Слайдеры, огромный заголовок фото или видео фон
Когда вы привлекаете настоящего дизайнера к работе над своим сайтом, есть большая вероятность, что визуальный материал займет важное место на главной странице. Иногда это хорошо, но следите за:
- Слайдеры / карусели
- Огромные фотографии заголовка
- Видео фон / герои фильмов
В большинстве случаев использование этих элементов служит в первую очередь для того, чтобы сделать вашу домашнюю страницу «красивой». И хотя хороший дизайн придает вашему сайту профессиональный вид, «красивый» - не повод что-либо делать. Не для сайта, который в любом случае должен приносить деньги.

Что эта фотография говорит о компании в слайдере? И: что это добавляет к тексту, который сопровождает это?
Слайдеры вредны для вашей конверсии
Было проведено много исследований влияния слайдеров (каруселей) на ваше преобразование. Почти все эти исследования показывают, что ползунки вредны для вашей конверсии. Ясное исследование исходит от AGconsult: Что работает лучше: карусель или статический баннер? Если вы хотите иметь карусель на своей домашней странице, вы должны знать это сами . И да, я думаю, что бывают ситуации, когда подходит слайдер / карусель. Самый важный вопрос, который вы должны задать себе: что это добавляет для моего посетителя?
Нет, я не буду ждать, пока не увижу все фотографии карусели
Считай себе вероятность того, что твои посетители увидят все фотографии с твоей карусели. Или вы действительно думаете, что все ждут их, чтобы увидеть все эти фотографии карусели? Как часто вы ждете, пока сайт увидит все эти фотографии?
Слайдер часто идет слишком быстро
Очень раздражает, если вы просто читаете текст на фотографии в карусели, следующая фотография появится снова. Узнаваемый? Это случается очень часто. Слайдер движется слишком быстро, поэтому у вас нет возможности прочитать текст или даже нажать на кнопку. Однако, если вы установите слайдер медленнее, то вы точно знаете, что большинство посетителей не увидят все изображения с карусели. Если это произойдет.
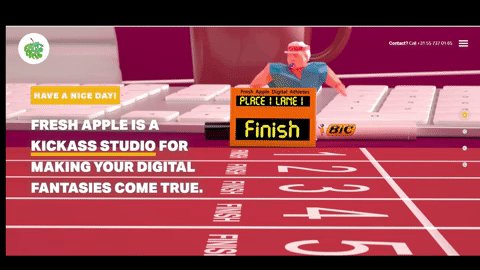
Герои фильмов: движущееся изображение на заднем плане
Вы, наверное, уже знаете это: герой фильма. Движущиеся изображения в фоновом режиме. Видео, часто с людьми, которые что-то делают. Но почему? Что это добавляет? Вы когда-нибудь справлялись с таким героем фильма и думали: «Ну, это было мне ясно»? Или то, что вы посмотрели на изображение, а потом легко освоили то, что пришли? Я так не думаю. Потому что ваше внимание привлечено к этому движущемуся изображению, и вы отвлекаетесь.

Фильм о герое на главной странице. Хорошо сделано, но вы понимаете, что это за сообщение?
Мой главный аргумент: движущееся изображение отвлекает
Ваш посетитель нетерпелив и хочет быстро добраться до того, что происходит на вашем сайте. Движущиеся изображения привлекают внимание и, таким образом, отвлекают от того, что имеет значение: доходит до сути. Поэтому предпочтите одно статичное изображение, которое четко показывает что-то от вашей компании.
Так что избавьтесь от этих меняющихся фотографий
Эти постоянно меняющиеся фотографии почти никогда не будут подходить для вашего посетителя. Слишком медленно, слишком быстро, вы все это называете. Избавься от этого. Выберите скорее для:
- Переключите фотографию заголовка, как только страница загрузится
- Статичный заголовок фото
- Шапка без фото
Если вы действительно хотите регулярно показывать другую фотографию в своем заголовке, лучше всего изменить фотографии заголовка, как только страница перезагрузится. Риск здесь заключается в том, что вы показываете посетителю сообщение в неподходящее время или что посетитель пропускает самое важное для него сообщение.
Также не используйте огромные фотографии заголовка
Для этого я рекомендовал использовать статическую фотографию заголовка или изменить фотографии заголовка при перезагрузке. Однако не используйте огромные фотографии заголовков, которые сразу заполняют экран. Ваш веб-дизайнер может найти это красивым, но спросите себя снова, что это добавляет для вашего посетителя.
Примечание: последнее, что я хочу, это чтобы каждый сайт выглядел примерно одинаково . Так что не просто принимайте все о том, что делает ваш конкурент. Что я считаю особенно важным, так это то, что вы делаете это как можно проще для своего посетителя. Вы делаете это, принимая во внимание интернет-соглашения, такие как:
Самый срочный совет, который я хочу вам дать, это не быть креативным. Создание вашей собственной личности - это хорошо, но зачастую креативные идеи не дают наиболее логичных и удобных веб-сайтов.

Насколько понятна эта домашняя страница и как этому способствует отличная фотография заголовка?
Очистить главное меню на рабочем столе
Главное меню должно обеспечивать ясность. Вы не можете быть слишком креативными с этим. Например, просмотрите это главное меню:

Вы понимаете это меню? Какой значок, по вашему мнению, предназначен для связи?
Также не очень помогает меню гамбургеров как главное меню на настольной версии вашего сайта. Конечно, я не должен вам ничего говорить, потому что, конечно, у вас есть мой статья о главном меню вашего сайта уже прочитал :)
Конкретный пример
С разрешения компании я взял в качестве примера LabelPlaza. Мне сказали, что веб-сайт обновляется, поэтому домашняя страница, которую я размещаю ниже, актуальна на момент написания статьи. Мы проходим через домашнюю страницу на основе кадра:

На первый взгляд вы видите краткую домашнюю страницу. И все же многие вещи требуют вашего внимания. Есть 2 меню: и верхнее, и боковое, поэтому вы не сразу понимаете, о чем идет речь. И вы тоже не получите такой ясности, потому что видите, что они предлагают «Продукты» и «Услуги». И есть что-то о RFID на домашней странице. Но что они действительно делают сейчас ...
Что это за загрузка?
Вы также видите фотографию с несколькими вещами на ней, из которых я не совсем понимаю, что это такое, леди, которая, несомненно, не является оператором в компании (я видел ее на веб-сайте ранее) и огромная кнопка загрузки . Все это требует внимания, но предлагает мало ясности. Потому что для чего кнопка загрузки? Это не входит. Зачем вам нажимать эту кнопку, если вы не знаете, что загружаете?
Ненужные части в нижнем колонтитуле
В нижнем колонтитуле делается что-то умное, но в этом случае ненужное. Все из двух меню повторяется, хотя мне даже не нужно прокручивать страницу, чтобы добраться до нижней части страницы. Поэтому эти пункты меню отображаются дважды. Да, и карта сайта не приносит пользы вашему посетителю . Ваше главное меню и внутренние ссылки должны вести вашего посетителя через ваш сайт. Ваш посетитель ничего не делает с картой сайта.
7 советов для успешной домашней страницы на вашем сайте
Частично на основании вышеизложенного, 7 советов, как успешно запустить ваш сайт с хорошей домашней страницы:
- Дизайн обслуживает посетителя
- Поэтому выбирайте как можно меньше движущихся элементов.
- Сделать текст достаточно коротким, но таким образом, чтобы он содержал достаточно информации
- Сделайте свой сайт личным, начните уже с домашней страницы
- Выберите хороший баланс между текстом и изображением
- Предложите ясность как можно быстрее
- Используйте понятное главное меню
Сюда Вы можете начать. Или у вас сначала есть вопросы или комментарии? Оставьте их ниже, и я всегда отвечу.
Кто вы, что вы можете предложить, и это то, что ищет посетитель?Каким образом вы помогаете своему посетителю достичь этого?
У вас есть идея, что это за компания?
Вы сразу заметили?
Вы бы все прочитали на этой домашней странице?
Каков правильный объем текста, если его не должно быть много, но не слишком мало?
Каков правильный объем текста на главной странице?
Не слишком много текста, не слишком мало текста, что тогда хорошо?
Есть идеи, что делает эта компания?
Или вы согласны со мной, что дизайнер обратился к творчеству?






