- Иметь адаптированный дизайн
- Скорость загрузки
- Оптимизировать изображения
- Избегайте ненужных перенаправлений
- Пример
- Почему Iberia стоит перед Skyscanner на мобильных, а не на настольных компьютерах?
- заключение
До сих пор есть компании, которые забывают, что более половины пользователей пользуются мобильными устройствами. Существенный фактор, думая о цифровой стратегии.
«Исследования показывают, что мобильный трафик превышает настольный трафик». Кажется, что в последние годы мы не перестали видеть подобные заголовки. И это не удивительно, если мы посмотрим вокруг нас. Вы можете даже читать это со своего мобильного телефона.
Одним из аспектов, который делает необходимым оптимизировать веб-сайт для мобильных устройств, является то, что, делая это, мы также оптимизируем ваш SEO. Google учитывает, адаптирована ли страница к мобильным устройствам во время ее показа.
Это не означает, что Google наказывает веб-сайт, потому что он не адаптирован, но это фактор, который делает его рейтинг выше или ниже.
В этом посте мы дадим несколько советов, как адаптировать веб-страницу для мобильных устройств и в то же время оптимизировать ее для поисковых систем.
Иметь адаптированный дизайн
Когда поиск выполняется с мобильного телефона, пользовательский опыт является решающим фактором. Неудивительно, что Google показывает разные результаты в зависимости от того, на каком устройстве выполняется поиск.
Google рекомендует адаптировать сеть к мобильному устройству отзывчивый , Таким образом, контент будет отображаться правильно, независимо от размера экрана, на котором он отображается.
Однако это правда, что иногда адаптировать сайт к адаптивному дизайну может быть дорого; по этой причине Google не собирается оставлять в стороне те страницы, которые не могут себе это позволить.
Недостаток мобильной версии заключается в том, что вы должны рассчитывать на такие аспекты, как дублированный контент, перенаправления, альтернативные теги мультимедиа, конкретная карта сайта и т. Д. В конце концов, это то, что нужно, чтобы иметь независимый сайт.
Навигация, ориентированная на взаимодействие с пользователем, имеет первостепенное значение для Google. Размер и текст CTA, которые кнопки «Назад» переводят на предыдущую страницу, а не на домашнюю страницу и дизайн которых согласован по всему сайту, являются важными аспектами, которые необходимо учитывать.
Скорость загрузки
Для Google так важна скорость загрузки, что в октябре 2015 года стартовал проект AMP (Accelerate Mobile Pages). Он состоит из супер сокращенного HTML-кода, который ускоряет работу веб-сайтов при доступе с мобильного устройства.
Скорость Интернета должна быть быстрой, если мы хотим улучшить пользовательский опыт. Чирикать это
Чтобы проверить скорость загрузки веба, мы можем сделать это с помощью инструмента. Google PageSpeed Insights , С его помощью мы можем узнать в масштабе 1-100, насколько высока скорость мобильного веб-сайта. Это также говорит нам, какие аспекты мы должны улучшить, основываясь на их приоритетах.
Оптимизировать изображения
Одним из аспектов оптимизации скорости загрузки является размер изображений. Небольшой размер облегчит и ускорит процесс загрузки, как для поисковых систем, так и для пользователей.
Избегайте ненужных перенаправлений
В случае необходимости перенаправления, попробуйте, чтобы все они указывали непосредственно на целевой URL . Каждое перенаправление увеличивает время загрузки на 0,6 секунды . Наличие страниц с более чем одним перенаправлением замедлит загрузку в Интернете, как для пользователя, так и для поисковых систем.
Пример
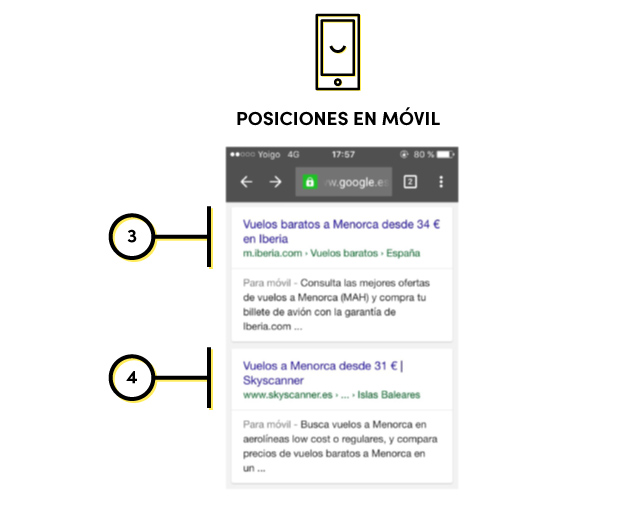
Мы ищем в Google «рейсы в Менорку» в окне инкогнито. Одновременно и из одного профиля пользователя в Chrome как на мобильном, так и на рабочем столе. Мы видим следующие результаты:


Есть позиции, которые отличаются в мобильных и настольных ПК, как в случае с Iberia и Skyscanner
Почему Iberia стоит перед Skyscanner на мобильных, а не на настольных компьютерах?
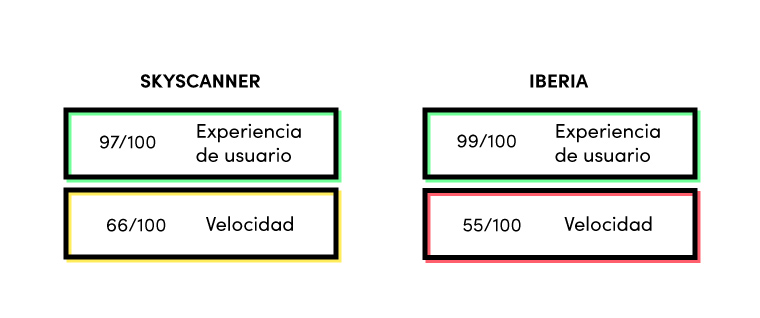
Мы анализируем пользовательский опыт на мобильных устройствах с помощью инструмента Google Speed Insight и видим, что в мобильных устройствах Iberia более оптимизирована с точки зрения пользовательского опыта; однако для скорости загрузки происходит обратное.

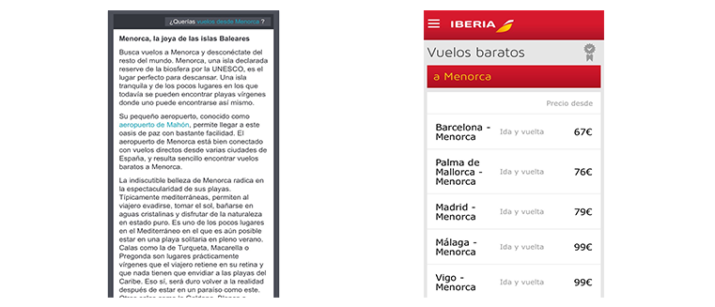
Теперь давайте посмотрим на обе страницы:
Два веб-сайта адаптированы для мобильных устройств: один в адаптивном (Skyscanner), а другой в мобильной версии (Iberia). Однако мобильная версия позиционируется выше отзывчивой. Это подтверждает то, что мы говорили ранее: Google предпочитает отзывчивый, но не игнорирует мобильные версии.

Тем не менее, есть деталь, которая отличает их и является типом контента. Иберия прямо показывает некоторые результаты поездок на Менорку и имеет нужный и нужный текст. То есть он атакует намерения пользователя лучше, чем Skyscanner, текст которого содержит почти 500 слов, которые нелегко использовать с мобильного телефона.
Skyscanner может иметь текст из 500 слов на странице полета на Менорке, чтобы позиционировать себя лучше, чем Iberia, на рабочем столе. Однако для мобильных это не так.
заключение
Последствия неудачного опыта в навигации могут быть решающими, когда речь идет о позиционировании выше или ниже конкурента.
Качество больше не имеет значения . Способ отображения контента в соответствии с устройством, с которого осуществляется навигация, также влияет. Короче говоря, если вы хотите оптимизировать для Google, вы должны оптимизировать специально для пользователя. Google уже говорит в своих рекомендациях SEO для мобильных устройств.






