Протокол открытого графика позволяет разработчикам использовать Facebook новыми и интересными способами. Один из самых простых способов проникнуть в мир Open Graph - это добавить мета-теги Open Graph на свой сайт.
Мета-теги Open Graph позволяют контролировать, какой контент отображается при публикации страницы в Facebook. Мы все видели подобные сообщения на Facebook. Вы никогда не задумывались, как вы можете контролировать содержимое, которое отображается. Ну, ответ - открытый график.

Существует много мета-тегов Open Graph, которые предоставляют различную информацию Facebook. Эти теги могут быть добавлены на ваши страницы вручную, либо непосредственно в код на странице, либо через CMS, если поля доступны, либо также программно. Ниже приведены наиболее распространенные теги Open Graph, с которыми вы столкнетесь, с кратким описанием каждого из них.
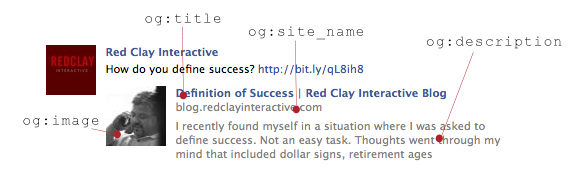
og: title - заголовок вашей страницы, контент, объект и т. д., которые вы хотели бы видеть при отображении в Facebook.
og: site_name - название вашего сайта.
og: description - Возможно, самый важный тег. Это фрагмент из 1-2 предложений, который появляется в посте. Напишите это внимательно, так как это может быть разницей между получением кликов или нет.
og: type - тип контента. Думайте об этом как категории, отель, блог, статья и т. Д. Нажмите здесь, чтобы увидеть полный список типов Open Graph.
og: image - URL-адрес изображения, которое вы хотите представить своим контентом. Изображения должны быть в форматах PNG, JPEG и GIF и не менее 50 на 50 пикселей.
og: url - это будет URL, который будет связан с вашим контентом, т.е. ссылкой.
Убедитесь, что вы завершили проект, когда попросили добавить кнопку «Нравится» или «Поделиться» на ваш сайт, а также внедрили теги Open Graph на своем сайте.






